Błędy w wizualizacji danych: Czego jeszcze może być za dużo?

W poprzednim wpisie obiecywałem, że napiszę więcej o przykładach niepoprawnych wizualizacji danych. Możesz o tym poczytać w artykule Kiedy mniej znaczy więcej, czyli o błędach wizualizacji danych.
Wyzwaniem w tym temacie jest nie tyle znalezienie przykładów, co ich selekcja. W sieci możemy znaleźć kilkanaście blogów robiących zestawienia najgorszych infografik i wizualizacji danych statystycznych. Wybrałem z nich kilka kolejnych, kierując się tym, na ile pokazują one różne typy wizualizacji niepoprawnych.
Za dużo elementów
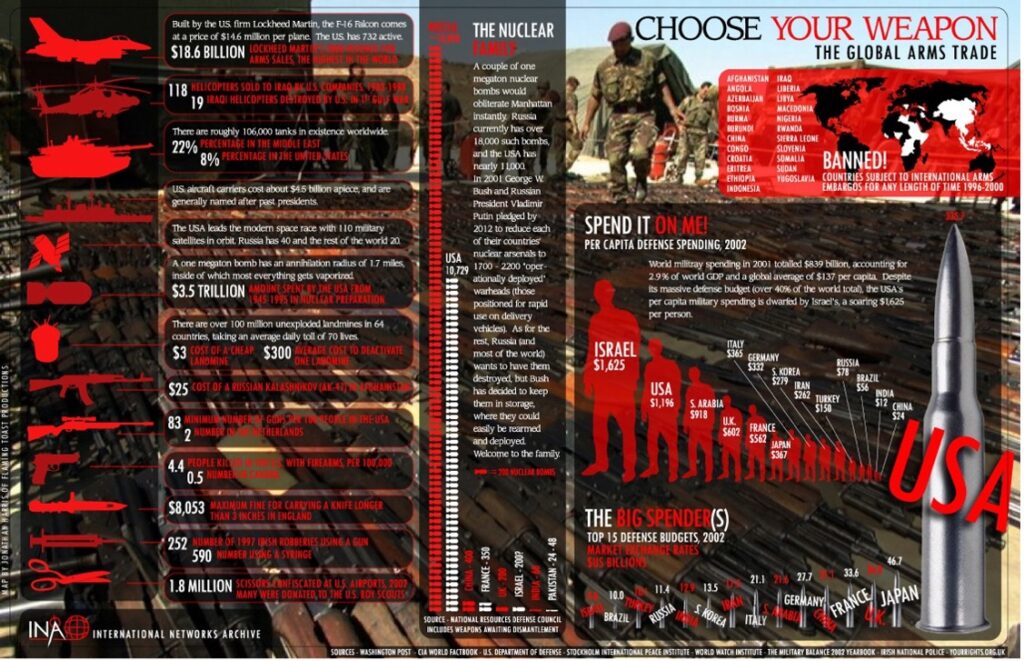
Przeładowanie może dotyczyć także elementów na wykresie (np. liczby linii na wykresie) oraz liczby ikon lub zdjęć. Tak, jak w przypadku kolorów – dodawajmy je jedynie, gdy uważamy to za niezbędne do przekazania informacji. Poniżej dwa z wielu przykładów, co się dzieje, gdy o tym nie pamiętamy:


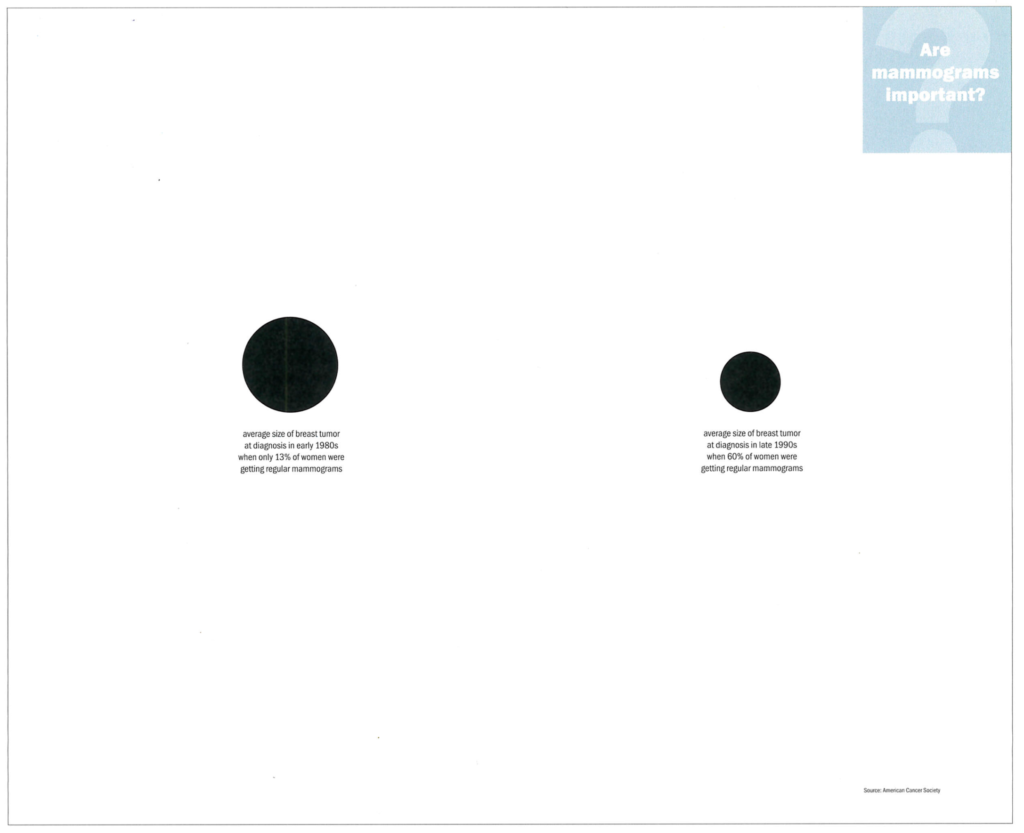
Problem ten pojawia się także często w przypadku tworzenia dashboardów. Mamy skłonność do wykorzystania każdego kawałka miejsca wizualizacji. Co gorsza, uważamy, że niezapełniona powierzchnia jest błędem (graficy nawyzywają to „lękiem przed pustką”). Przykład tego, że tak nie jest możemy zobaczyć na poniższej infografice American Cancer Society. Pokazuje ona różnicę pomiędzy przeciętnym rozmiarem wykrytego guza piersi w latach 80-tych, gdy z badań mammograficznych korzystało 13% kobiet i w latach 90-tych, gdy badało się 60% kobiet. Pusta przestrzeń i jeden kolor podkreślają informację i wzmacniają jej funkcję perswazyjną.

W przypadku dashboardów sytuacja jest trochę inna. Często zadanie polega na tym, żeby wnioski, indeksy czy predykcje mieściły się na jednym ekranie. Jednak, gdy będzie ich za dużo, odbiorca może się pogubić, tak, jak większość osób zgubiłaby się za kokpitem samolotu. Lepiej już opracować kilka zintegrowanych dashboardów, z przejrzystą nawigacją przełączania się między nimi lub zastanowić się, które z przedstawionych informacji nie są niezbędne dla odbiorcy.
Za dużo grafika
Wcześniejsze przykłady pokazują zagrożenia wynikające z braku kompetencji graficznych. Jednak zdarzają się też sytuacje odwrotne, w których należy powiedzieć, że przy przygotowaniu wizualizacji danych było „za dużo” ingerencji grafika!. Przygotowując infografiki musimy połączyć kompetencje analityczne i graficzne. Jednak, jak wskazuje sama nazwa „infografika”, jej podstawową funkcją jest informowanie, a grafika ma tu znaczenie użytkowe, nie artystyczne.
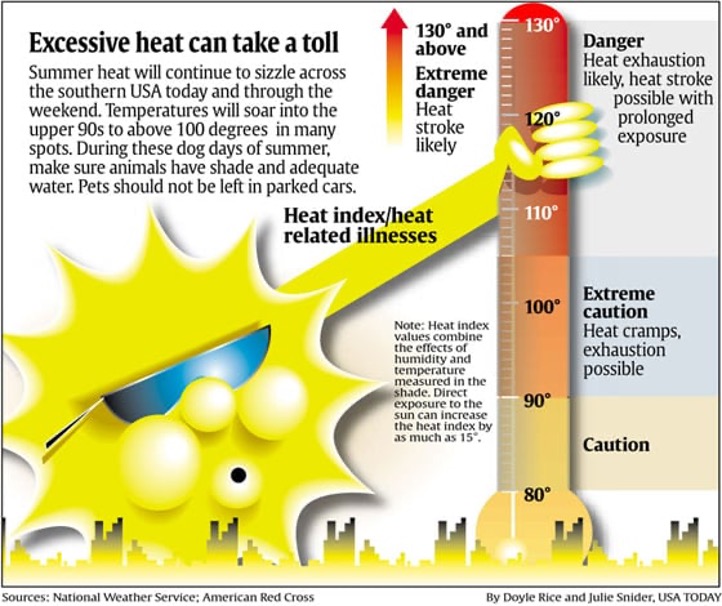
W pułapkę skoncentrowania się na warstwie wizualnej wpaść może zarówno grafik, który skupia się głównie na tym, żeby zrobić projekt wizualnie atrakcyjny, jak i nie-grafik, który chce ładnie zwizualizować dane. Trudno mi powiedzieć, która z sytuacja zaszła przy tworzeniu poniższej infografiki, natomiast efekt jest bardziej niż komiczny.

Stojące na głowie słońce i termometr mówią nam, że pewnie chodzi o upały. Ale z części wizualnej odniesiemy wrażenie, że temperatury wzrosną do prawie do 120 stopni (Farenheita, bo to materiał z amerykańskiej gazety). Jednak z tekstu dowiemy się, że „temperatury mogą wzrosnąć do ponad 90, a nawet przekroczyć 100 stopni”. I że heat indeks zależy nie tylko od temperatury, ale także od wilgotności. Z grafiki dowiemy się także, że autorzy szczególnie apelują o zadbanie o zwierzęta domowe. Trochę dużo nieścisłości, jak na jeden rysunek.
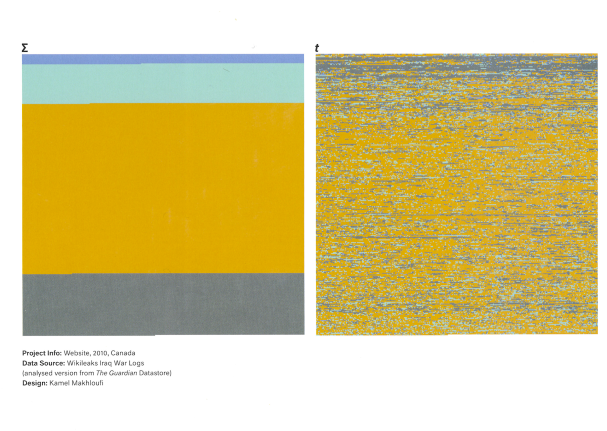
Żeby nie być niesprawiedliwym pokażę też przykład, który jest nie tylko wysokiej artystycznej próby, ale również bardzo dobrze spełnia funkcję informacyjną.

Mamy tu dwie banalnie proste wizualizacje tych samych danych. Obie dotyczą liczby ofiar wojny w Iraku w ciągu pierwszych 6 lat jej trwania. Punkt reprezentuj jedną ofiarę, prawa część pokazuje ofiary na osi czasu. Kolory odznaczają typ ofiar: niebieski – żołnierzy USA, zielony: żołnierzy sojuszników, pomarańczowy – cywili, a ciemnoszary – żołnierzy przeciwnika. Informacja, dzięki prostej formie, jest bardzo przejrzysta. Jednocześnie mogłaby ona spokojnie zawisnąć w galerii i pewnie dlatego znalazła się w albumie Taschena „information Graphic”.
Infografika ta pokazuje też, jak możemy łatwo sobie poradzić z przedstawieniem większej liczby danych, które zawierają informacje o czasie wystąpienia zdarzenia. Wielokolorowa siatka jest łatwa do wygenerowania w każdym programie służącym do wizualizacji danych. Co więcej, w przypadku zmiennej ciągłej bardzo dobrze sprawdza się „mapa ciepła”, gdzie wartości w punktach czasu są reprezentowane kolorem według skali temperaturowej.
Za dużo kreatywności
Zdarzają się takie wizualizacje danych, którym pomysłowość autora odbiera sens.
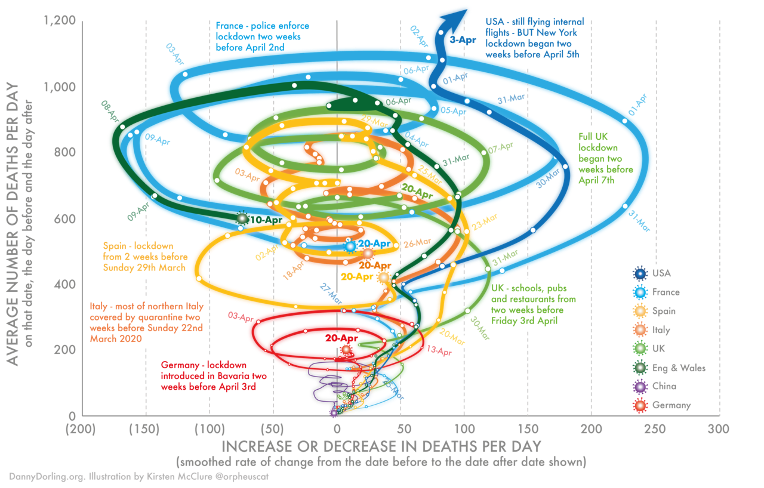
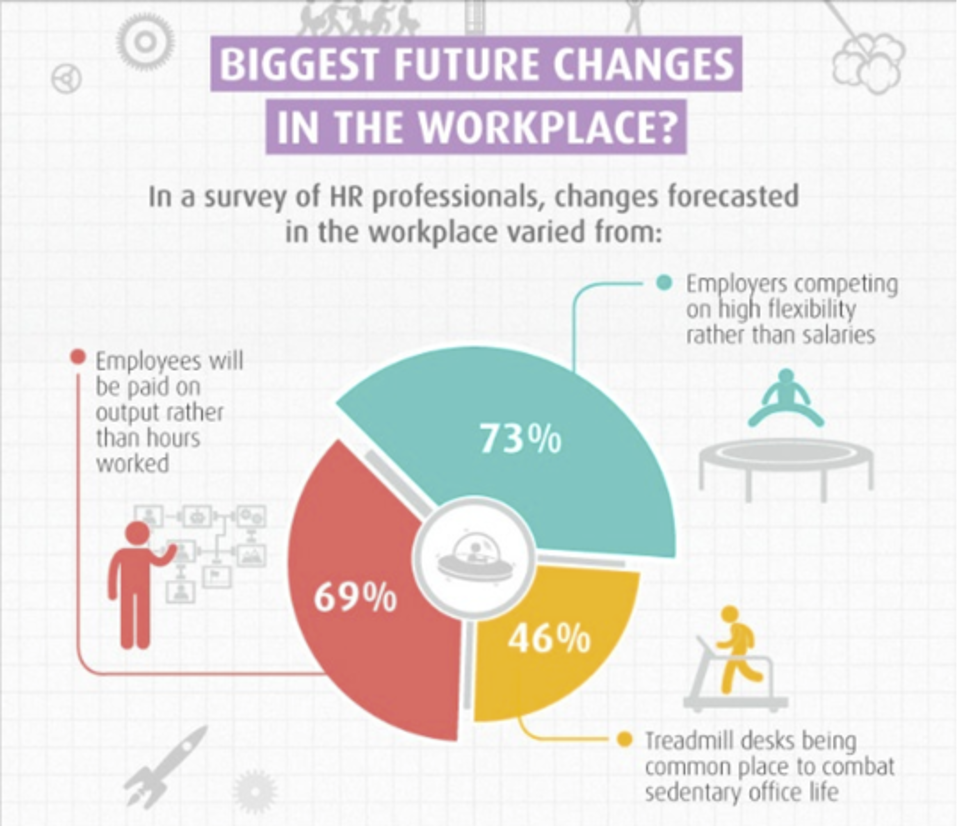
Do przedstawienia procentowego rozbicia trzech zmiennych możemy wykorzystać ponad dziesięć typów wykresów. Autor infografiki poniżej wybrał jednak taki, w którym trudno doszukać się sensu. Faktycznie wykres obwarzankowy jest wizualnie atrakcyjny i stwarza możliwość podkreślenia jednej informacji wykorzystując wolną przestrzeń w środku obwarzanka (z tego zresztą powodu Qlik Sense zawiera szablon tego typu wizualizacji danych).
Jednak konia z rzędem temu, kto powie, dlaczego autor próbował zmieścić odpowiedzi na trzy pytania na jednym wykresie kołowym? Wykorzystanie trzech obwarzanków byłoby równie eleganckie wizualnie, stwarzałoby możliwość wykorzystania ikon i co najważniejsze – miałoby sens.

Czasami jednak czegoś jest za mało…
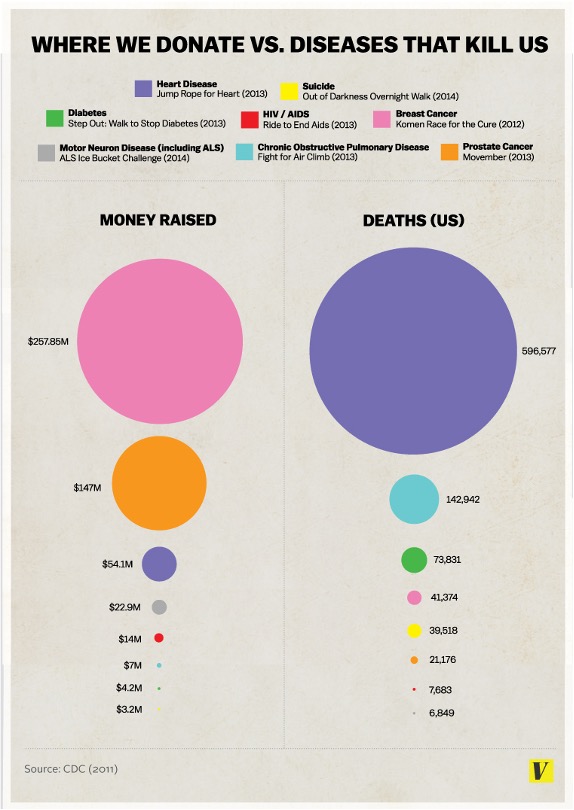
I na zakończenie jeden przykład wizualizacji danych, o którym powinno się raczej powiedzieć:„Czegoś zabrakło”. A konkretnie, że zabrakło czasu. W tej kategorii błędów przodują media i poniższy przykład właśnie z medium jest zaczerpnięty.

Wizualizacja przedstawia trzy zmienne dotyczące USA: wielkości donacji na organizacje pozarządowe zajmujące się różnymi chorobami i liczbę zmarłych na te choroby w rozbiciu na 10 kategorii chorób.
Ma rację Randy Krum, który infografikę pokazał na swoim blogu, że zgodnie z regułami sztuki, gdy używamy koła, to reprezentować wartości zmiennej powinno pole jego powierzchni, a nie promień. W tym przypadku powoduje to, że najniższe wartości są niemożliwe do zauważenia.
Drugą kwestią jest sortowanie danych. Zastosowany sposób wizualizacji traktuje dane jak dwie oddzielne tabele, a nie dwie kolumny jednej tabeli. Dlatego nawet przy oznaczeniu chorób kolorami, słabo widać dysproporcje tego, na kogo przekazujemy darowizny i śmiertelności choroby.
Po trzecie wreszcie, pokazanie legendy przy zastosowaniu 8 kolorów zamiast opisów obok kół zdecydowanie zmniejsza czytelność tej wizualizacji.
Trzy pierwsze błędy najprawdopodobniej wynikają z pośpiechu. Są one dość proste do wyłapania i łatwe do poprawienia. Trzeba mieć tylko na to czas. A mogłoby to wyglądać w ten sposób:

Dodam, że dyskusyjna jest także sama analiza. Oczywistą intencją autora jest pokazanie, że Amerykanie dają pieniądze na leczenie chorób, które nie są „najważniejsze” z punktu widzenia zdrowia publicznego. Jednak przy takich porównaniach istotny jest także wiek umierających. Jeżeli na jedną chorobę umiera 100 osób w wieku przeciętnie 90 lat, a na drugą także 100, ale w wieku przeciętnie 40 lat, to ta druga jest dużo ważniejszym problemem z punktu zdrowia publicznego. I to jest powód, dla którego w statystykach dotyczących polityki zdrowotnej korzysta się ze wskaźnika utraconych lub zyskanych lat/miesięcy życia, a nie umieralności.
Chcę jeszcze zwrócić uwagę na jeden problem z wizualizacją danych za pomocą pola figury. Intuicja każe nam porównywać koła na podstawie średnicy, a nie pola (biolodzy ewolucyjni wyjaśniliby, dlaczego tak jest, ale nie tego dotyczy ten blog ;-)). Nie chcę napisać, że w żadnym wypadku nie możemy skorzystać z tego rodzaju wizualizacji danych. Możemy to spokojnie zrobić, gdy zależy nam najbardziej na czytelnym pokazaniu kolejności w ramach kategorii. Jednak dla purystów wizualizacyjnych dobrze byłoby wtedy pokazać skalę dla tego porównania.
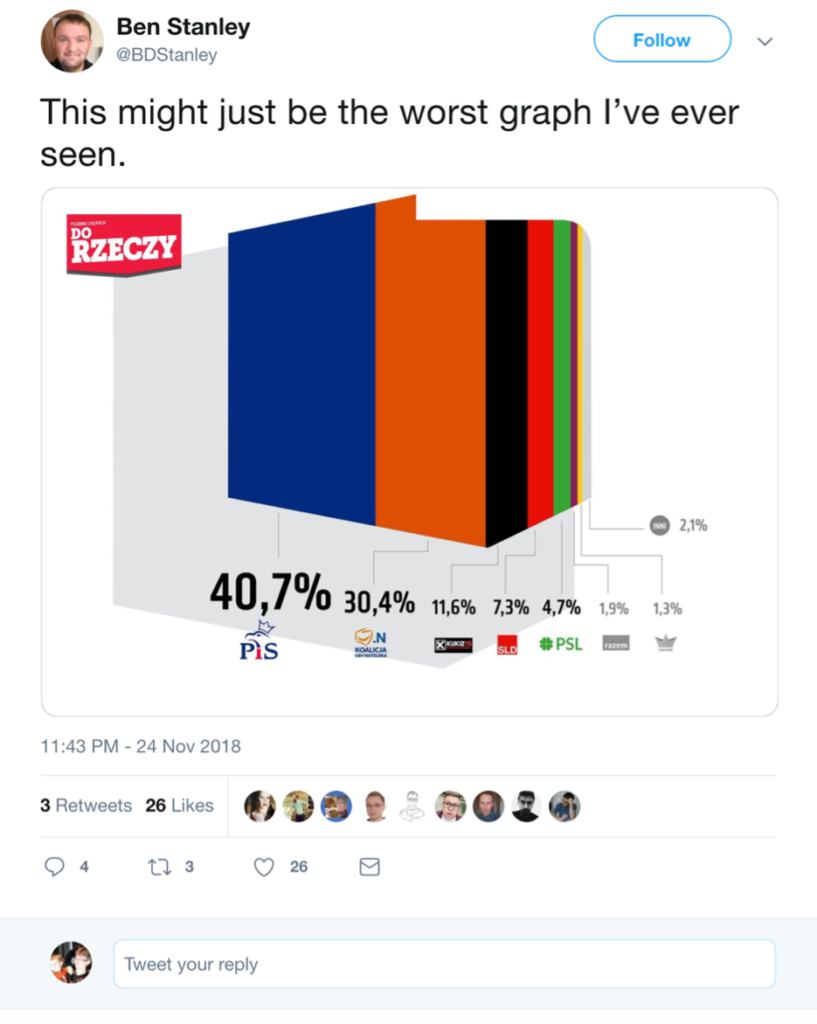
Natomiast zdecydowanie odradzałbym unikać korzystania z innych kształtów niż kwadrat i koło do porównywania wielkości. W tym przypadku na pewno duża cześć oglądający wykres zinterpretuje go de facto jako słupkowy lub belkowy, pozostali natomiast nie będą wiedzieli, jak są porównanie wartości. Poniżej przykład, który został wskazany jako „the worst infographic ever”)

Jak kłamać za pomocą statystyki?
Jak pisałem na początku – temat błędów i pomyłek w przygotowywaniu wykresów i wizualizacji danych statystycznych można byłoby ciągnąć jeszcze bardzo długo. Jednak następnym razem pokażę kilka przykładów wizualizacji, które mogłyby znaleźć się w klasyczniej publikacji „How to lie with statistics?”. Intencjonalne wprowadzanie w błąd jest częstą praktyką polityków i mediów, a w czasie panoszących się fake newsów warto poświęcić temu tematowi trochę uwagi.
W tekście korzystałem z publikacji na blogach i stronach: Collinfographics.com, Smarter Poland, www.princeton.edu, Visme.co, Ben Stanley oraz albumu „Information Grapnics” (Taschen, 2012).
Rafał Szymczak, zajmuje się analizą i wizualizacją danych, prowadzi szkolenia i warsztaty na ten temat, autor bloga opowiadane.com.pl



