Kiedy mniej znaczy więcej, czyli o błędach wizualizacji danych

Żeby korzystać z Qlik Sense dobrze jest mieć wysokie kompetencje dotyczące statystyki, analityki biznesowej, uczenia maszynowego i deep learning. Czasem jednak musimy także opowiedzieć o wynikach naszej pracy osobom, które kompetencje te mają rozwinięte w mniejszym stopniu.
Im bardziej zaawansowane jest narzędzie analizy danych, a taki jest Qlik Sense, tym ten problem staje się istotniejszy. Na szczęście Qlik Sense ma w wysokim stopniu rozwinięte funkcjonalności umożliwiające efektywne komunikowanie, w szczególności wizualną prezentację danych. Trudno jednak oczekiwać, aby osoby, których główną kompetencją jest analiza danych, były również ekspertami w dziedzinie ich wizualizacji. Warto byłoby zatem wiedzieć jak unikać, często prostych błędów przy tworzeniu wykresów.
Gdy spotykam się na warsztatach lub szkoleniach z osobami, przed którymi staje to wyzwanie, zaczynam od jednego zdania: „Pamiętaj: mniej, znaczy więcej”. Przeważnie jednak uczestnicy oczekują czegoś więcej niż jednozdaniowej rekomendacji. Swoją opowieść o tym, co to znaczy, zaczynam od przeglądu częstych błędów i pomyłek, powiedzenia co konkretnie oznacza „za dużo” przy wizualizacji danych. Lepiej uczyć się na błędach cudzych niż własnych.
Jakie mamy zatem rodzaje tego „za dużo”?
Najczęstsze błędy wizualizacji danych
#1 Za dużo użytych metod wizualizacji
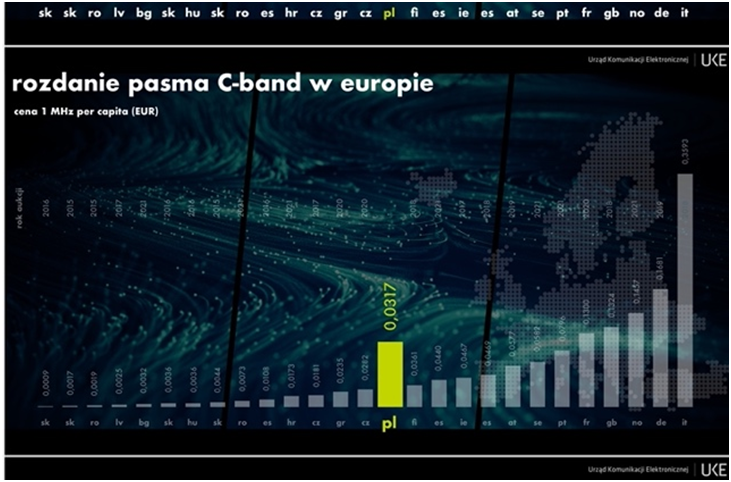
Wykres poniżej został zaczerpnięty z prezentacji na blogu poważnej instytucji publicznej. Cała, dość długa prezentacja, jest przygotowana komunikacyjnie poprawnie. Jednak przestawienie informacji na wykresie słupkowym, gdzie wysokością oznaczone są wartości w poszczególnych kategoriach, natomiast jedna wartość jest wyróżniona jednocześnie kolorem i polem (!), musi powodować konfuzję. Czy w Polsce cena 1 MHz per capita należy do wysokich czy niskich? W pierwszej chwili możemy mieć wątpliwości, ponieważ polski słupek pod względem wysokości na wykresie plasuje się na 4-5 miejscu w UE, chociaż w rzeczywistości jesteśmy poniżej średniej.

Tymczasem sam kolor, przy tym dość prostym wykresie, byłby zupełnie wystarczającym sposobem wyróżnienia wybranej wielkości. Dodam tylko, że posługiwanie się polem powierzchni jako sposobem wizualizacji wartości jest dość ryzykowne, ale o tym innym razem.
Warto zatem pamiętać, że za dużo metod przedstawienia tej samej informacji użytych na jednym wykresie może prowadzić do skutków odwrotnych od zamierzonego.
Zobacz także: Programy do wizualizacji danych
#2 Za dużo kompetencji
Przede wszystkim chodzi tu o wykorzystywanie nieintuicyjnych sposobów wizualizacji danych. Przodują w tym uczeni, przyzwyczajeni do prezentowania danych w publikacjach naukowych, ale często zdarza się to także analitykom biznesowym. To, co w tekście naukowym jest uzasadnione, w materiale dla szerszej publiczności będzie całkowicie niezrozumiałe.
Czytelnicy czasopisma naukowego wiedzą na przykład, jak interpretować wykres skrzynkowy i rozumieją, co to jest odchylenie standardowe. Jednak większość osób, nawet z wyższym wykształceniem, nie tylko nie jest w stanie podać matematycznej definicji odchylenia standardowego, ale nie potrafi też zinterpretować jego znaczenia, choćby własnymi słowami. A raport, z którego wykres statystyczny zaczerpnąłem był adresowany do nauczycieli, decydentów (polityków) i rodziców.
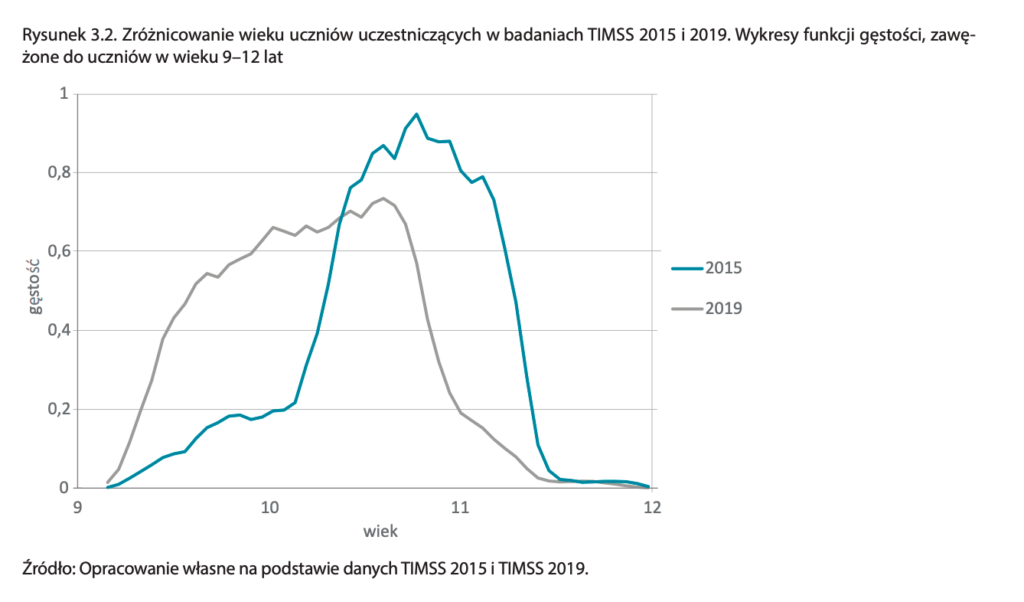
Poniższa wizualizacja danych jest przykładem takiego błędu. Miała ona pokazywać różnicę wieku respondentów (uczniów) w dwóch pomiarach kompetencji, nomen omen, matematycznych uczniów (TIMSS). Jednak, żeby wiedzieć jak zinterpretować gęstość prawdopodobieństwa, potrzeba kompetencji statystycznych przekraczających poziom maturalny. Zatem będąc rodzicem pozostaje mi jedynie wierzyć na słowo autorom. Zamiast wykresu mogli spokojnie napisać „wierzcie nam, że tak jest”.

W przypadku tej wizualizacji widzimy więcej poważnych błędów. Żeby je wyjaśnić muszę przez chwilę użyć języka, z którym nie-matematycy mogą czuć się niekomfortowo. Zatem proponuję uwierzyć mi, że tak jest i przejść do kolejnego przykładu.
Zacznijmy od źle dobranego wykresu. Funkcja gęstości prawdopodobieństwa jest wykorzystywana przede wszystkim do scharakteryzowania prawdopodobieństwa zmiennej ciągłej. Jednak „wiek” na pewno taką zmienną nie jest (nawet jeżeli zamiast dla lat chcemy jej wartość pokazać dla dni urodzenia).
W analizach zmiennej ciągłej posługujemy się funkcją, której dziedziną jest zbiór o nieskończonej liczbie elementów, a dla obliczenia prawdopodobieństwa – całką tej funkcji (humaniści, proszę nie mówić, że nie ostrzegałem). Jeżeli natomiast chcemy pokazywać gęstość prawdopodobieństwa zmiennej dyskretnej (lub dla przedziałów zmiennej ciągłej), to nie posługujemy się wykresem liniowym, lecz słupkowym (histogramem).
Wreszcie błąd dotyczący merytorycznego sensu używania gęstości prawdopodobieństwa w tym przypadku. Autorom chodziło o to, że w obu edycjach badania próby, na których je przeprowadzono różniły się wiekiem badanych, ponieważ w Polsce zmienił się wiek rozpoczęcia edukacji. Nie trzeba pokazywać skali tego zjawiska, tylko napisać, że na ich podstawie można wnioskować bardziej o zmianie jakości edukacji matematycznej, a nie o wpływie czynników społecznych i kulturowych.
Wszystko to każe podejrzewać, że autorem tego wykresu była osoba, która bardziej aspiruje do bycia naukowcem, niż jest nim w rzeczywistości. Chociaż znowu – cały raport jest ważny merytorycznie, ciekawy i profesjonalnie opracowany, a przywołany przykład traktowałbym jako kleks na eleganckim garniturze lub garsonce.
#3 Za dużo medialności
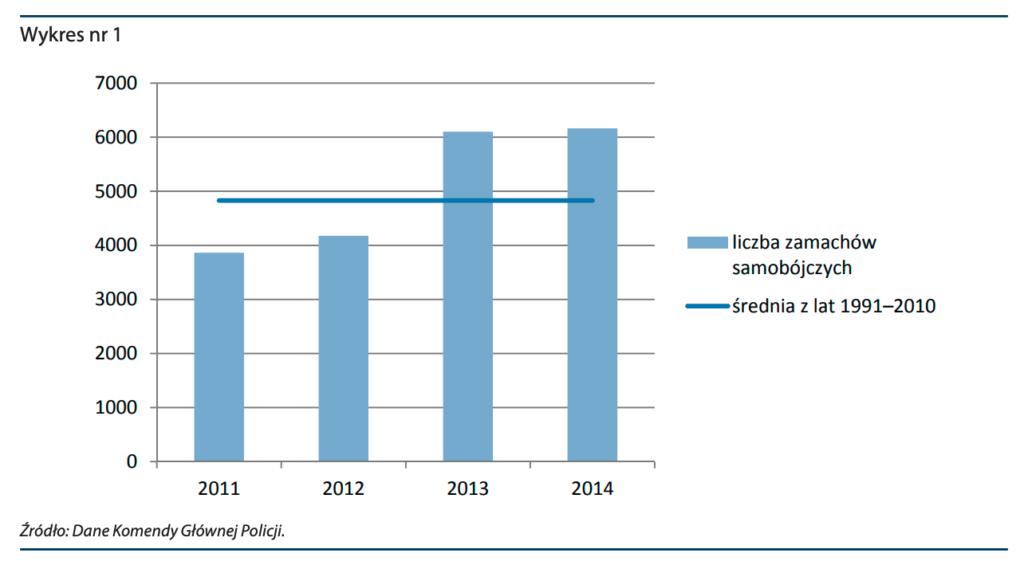
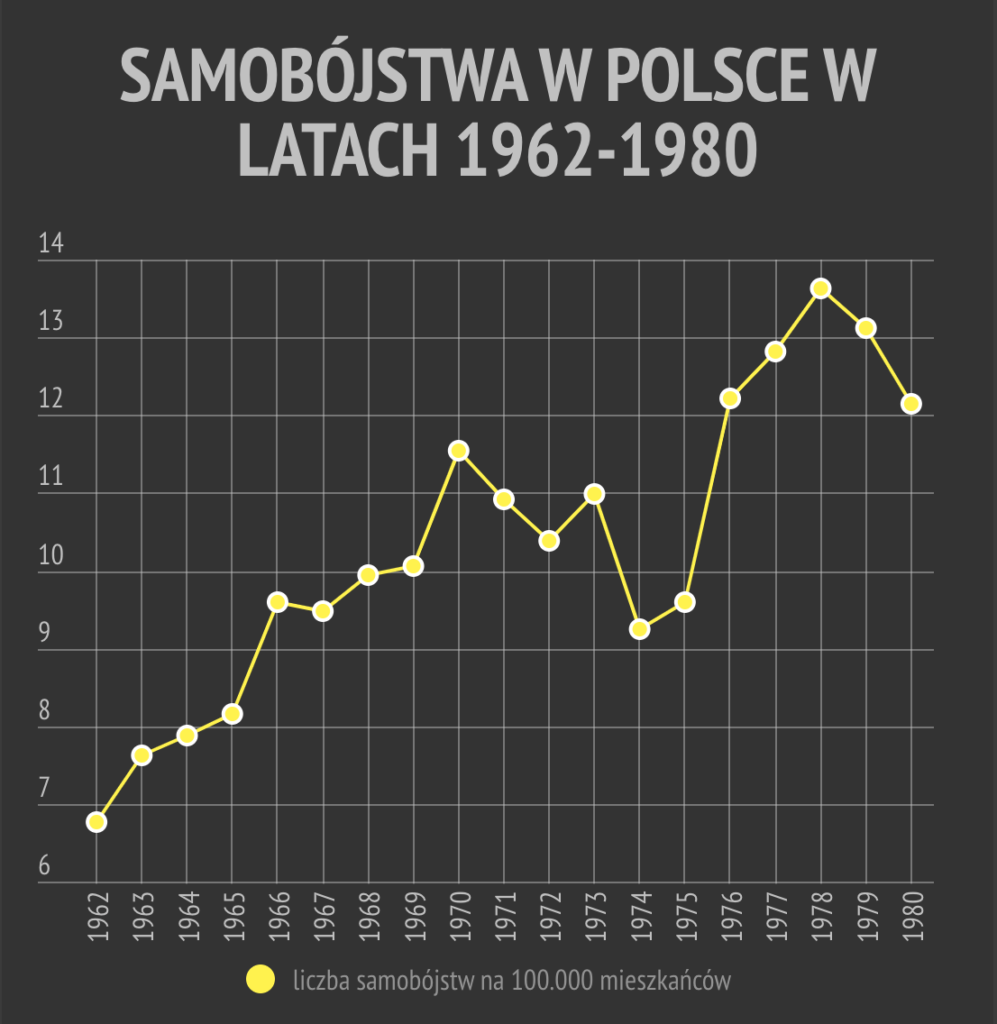
Możemy znaleźć dziesiątki sytuacji, gdy media prezentują dane dobrane “pod” przyjęte z góry tezy. Poniższy przykład jest jednak interesujący dlatego, że autorem tej wizualizacji danych jest NIK a wizualizacja powstała w oparciu o dane statystyczne Policji. Są to instytucje, które powinny podchodzić do prezentowania danych szczególnie uważnie. Wykres pochodzi z alarmistycznego raportu na temat porażki Narodowego Programu Zdrowia Psychicznego, a zaprezentowane dane wydają się potwierdzać taką tezę.

Dane te mogą budzić wątpliwości, ponieważ byłby to najwyższy roczny wzrost liczby samobójstw od II wojny światowej (wyższy od rekordowego pod tym względem 1976 roku).

Wątpliwości wzrastają, gdy sprawdzimy, że takiej dynamiki nie potwierdzają statystyki GUS dotyczące tego samego zjawiska. Przyczyna jest prosta i widać ją zresztą w samych danych policyjnych. W 2013 roku Policja zmieniła metodologię i zaczęła do liczby raportowanych samobójstw zaliczać także te zgony, których przyczyny były nieznane (sic!). W efekcie liczby samobójstw raportowanych przez GUS i Policję przestały się różnić.

NIK posługując się danymi Policji porównał gruszki z jabłkami (liczbę wszystkich samobójstw i samobójstw, których przyczyna jest nieznana). Jednak raport był powszechnie cytowany, a dane przyjmowane jako dowód przedstawionej tezy.
Polecamy do czytania: Analityka biznesowa – co to jest i jakie są jej rodzaje?
#5 Za dużo kolorów
Zdarza się, że autor chce równocześnie podkreślić wiele informacji i stara się każdą z nich wyróżnić innym kolorem. Albo po prostu bez zastanowienia wybiera opcję wielokolorową wykresu statystycznego. Jednak użycie więcej niż 3-4 kolorów nie pozostawia szans, aby odbiorca zorientował się, co według autora wizualizacji jest ważne. Będzie miał wrażenie kakofonii i niewiele zrozumie, co wynika z danych.

Powyższy przykład pokazuje praktycznie wszystko, co można zrobić źle w wykresie słupkowym. Użycie 17 (!) kolorów nie wyróżnia informacji, a zaciemnia obraz. Nie ma żadnego powodu, żeby na wykresie nie użyć jednego koloru. Pod warunkiem, że nie będzie się kategorii sortowało alfabetycznie, tylko według wartości. I oczywiście, że będą one opisane. Wprawdzie po liczbie kategorii możemy się zorientować, że być może chodzi o polskie regiony NUTS 2, jednak nieopisanie wykresu skazuje nas na domysły.
Wracając do liczby kolorów – dobrą praktyką jest zaczynanie projektowania wykresu statystycznego od dwóch kolorów. Kolejne kolory należy dodawać dopiero wtedy, gdy pojawia się konieczność wyróżnienia jakiejś wartości lub obszaru wykresu (np. prognozy). A jak już jesteśmy przy kolorach, to zwrócę uwagę, że 7-10 proc. ludzkości jest dotknięta daltonizmem. Dotyczy to prawie wyłącznie mężczyzn, szczególnie tych z krajów Północy. Co w oczywisty sposób oznacza, że lepiej w wizualizacji danych nie wykorzystywać zestawienia kolorów czerwony-zielony.
#6 Za dużo uproszczeń
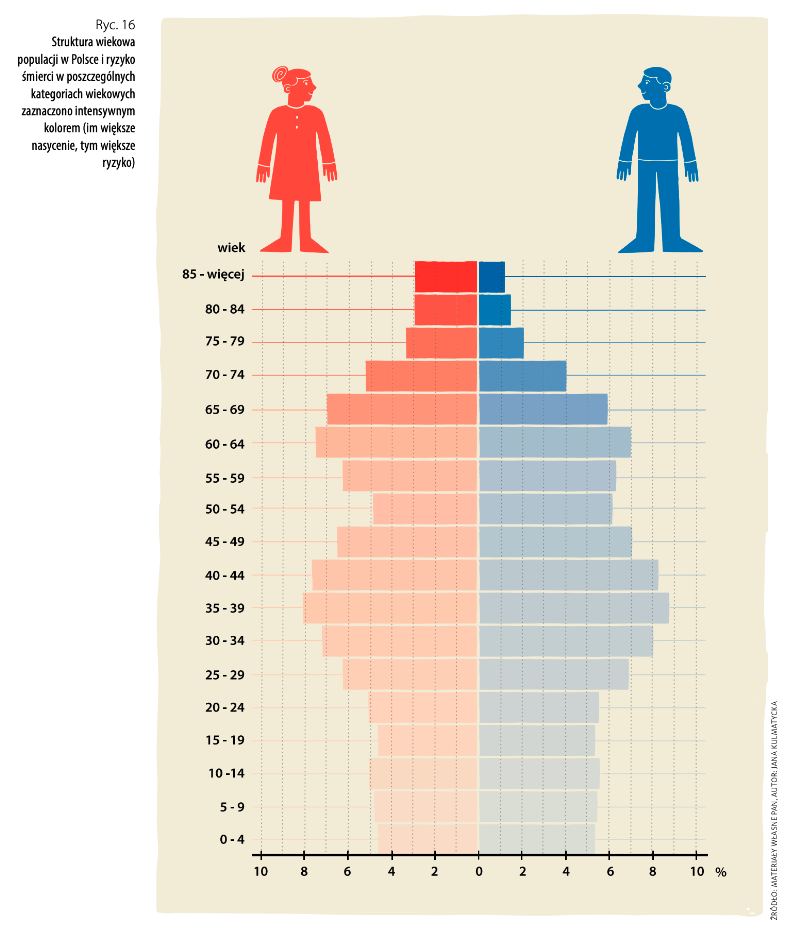
Kontynuując wątek kolorów – często zapominamy, że dobrym rozwiązaniem może być zastosowanie kolorów skali monochromatycznej (stopnia nasycenia jednym kolorem), szczególnie w przypadku mniejszej liczby kategorii użytych w wizualizacji. Chociaż tu też można wpaść w pułapkę, co widać poniżej, gdzie intensywnością koloru została zwizualizowana wartość zmiennej (śmiertelności COVID-19) dla kilkunastu przedziałów wieku.

Autorzy na jednym wykresie próbowali przedstawić trzy zmienne (płeć oraz odsetek osób i ryzyko śmierci w kohortach wiekowych), jednak zrobili to w dość nieszczęśliwy sposób. Ryzyko śmierci, które wydaje się najbardziej interesujące w publikacji „Zrozumieć COVID-19”, jest przedstawione w sposób najmniej czytelny. Nie dość, że kategorii jest kilkanaście, to nie znajdziemy nigdzie skali, ani opisów, które pozwolą nam na odczytanie wartości.
Pokazuje to kolejny rodzaj błędu przy wizualizacji danych statystycznych, czyli „za dużo uproszczeń”. Chcemy równocześnie przekazać wiele informacji, ale staramy się maksymalnie uprościć wizualizację, aby także nieprofesjonaliści nas zrozumieli. Lepiej w takiej sytuacji zrobić dwa wykresy niż próbować wszystko upchnąć na jednym.
Sytuacja jest nieco zawstydzająca, ponieważ wykres pochodzi z publikacji PAN autorstwa wybitnych uczonych, również socjologów, statystyków i matematyków. Znowu, raport jest ważny i ciekawy, a prosty błąd autorom nie przystoi.
Zamiast podsumowania
Im bardziej zaawansowane, stwarzające większe możliwości wizualizacji i wygodnie w korzystaniu jest narzędzie, tym paradoksalnie większe jest ryzyko popełniania błędów. Ponieważ Qlik Sense cechy te posiada, to warto, żeby jego użytkownicy mieli świadomość czyhających zagrożeń. Dlatego odsyłam także do artykułu: 10 częstych błędów w analizie danych. Sam obiecuję, że o kolejnych przykładach błędnych wizualizacji danych napiszę następnym razem.
W tekście korzystałem z publikacji na blogach „Smarter Poland”, Visme.co i dziennika the Guardian.
Rafał Szymczak, zajmuje się analizą i wizualizacją danych, prowadzi szkolenia i warsztaty na ten temat, autor bloga opowiadane.com.pl


